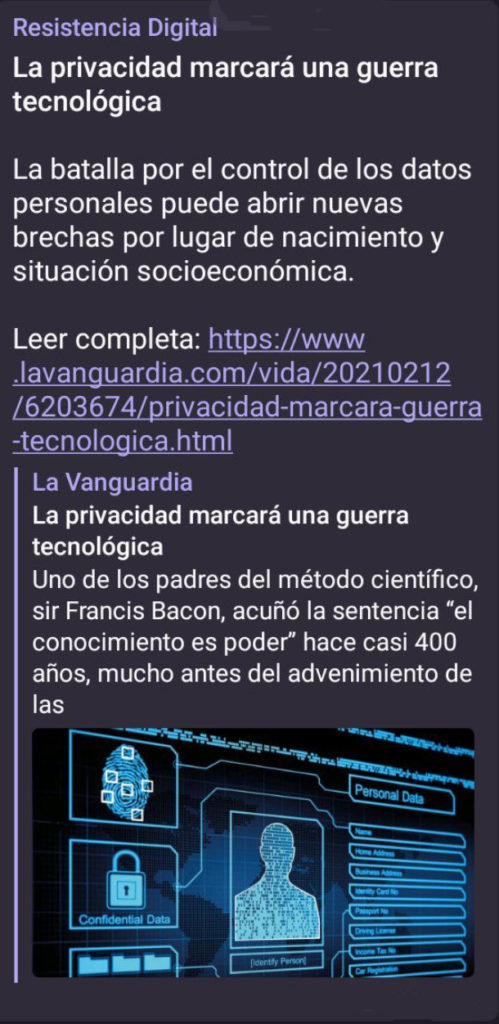
Previsualización de una página web con Open Graph

Open Graph es un protocolo que sirve para colocar información a los contenidos de nuestra web en forma de meta-datos o meta-etiquetas sociales entre otras, para que se vean por ejemplo, con la imagen con que son subidas a la web, o con el título, etcétera, y no sea sólo la URL. Por ejemplo como se ve cuando difundimos un enlace de nuestra web en un canal de difusión de Telegram.

¿Qué implica poder hacer uso de este protocolo? Cuando una red «muestra» una URL de un sitio web, utilizan el código fuente de la página de una web o blog para extraer la información que mostrará cuando compartimos el contenido. Si no definimos de alguna forma esa información, solo mostrará por ejemplo la URL del enlace que queremos mostrar, o la aplicación elige que mostrar, y no lo que está relacionado al contenido publicado.

Allí entra a jugar el protocolo Open Graph, pues con éste, se añade al código fuente más información en forma de meta-etiquetas que permiten a la aplicación tener información de «cómo» queremos que se muestre el contenido, nota, enlace, de nuestro sitio web.
Las etiquetas que mencionamos de Open Graph se identifican por el nombre og:, siendo las principales:
- “og: title”: Define el título artículo o contenido compartido.
- “og: description”: Breve descripción del artículo o contenido compartido.
- “og: image”: Especifica la url de la imagen que queremos mostrar en la previsualización del contenido.
- “og: site”: Muestra el nombre de la web o blog.
- “og: url”: Indica la dirección del artículo o contenido compartido.
Plugin Open Graph para nuestros sitios webs
Para los sitios alojados en WordPress, existen varios plugins que realizan esta tarea de «agregar» estas meta etiquetas de manera automática. Es muy sencillo, pues solo tenemos que agregar el plugin, y este realiza la tarea de manera automática.
Hay muchos plugins para el protocolo Open Graph, pero te recomendamos utilizar el desarrollado por William Norris, que es de código abierto.

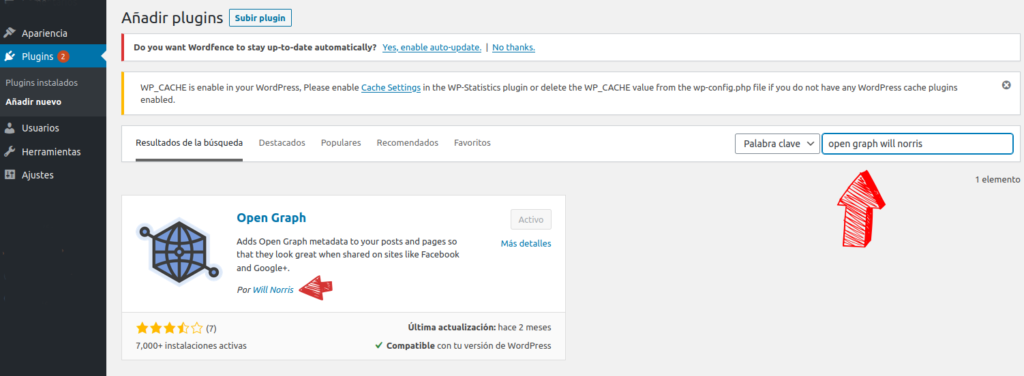
Para instalarlo, cómo cualquier otro plugin en el panel de WordPress de nuestro sitio web, vamos a ingresar en la opción de la columna izquierda “Plugins” y, a continuación, en “Añadir plugin” vamos a poner en el buscador «open graph will norris», para que directamente nos muestre el de este desarrollador.

Luego le damos a “Instalar” y en cuanto acabe el proceso vamos a presionar sobre la opción “Activar”. Cómo mencionamos no hay mas nada por hacer, pues una vez dado de alta el plugin el protocolo comienza a funcionar automáticamente en el código fuente, en cada entrada que realizamos en nuestro sitio web.
Imagen de portada realizada por la Ilustradora Elena Romero.